- Home
- Docs
- Saasland Documentation
- Footer
Footer
Estimated reading : 2 minute
Remember: Navigate to the specific page according to the direction given in the documentation and follow the serialized direction from the screenshot based on the serial number (ascending serial).
Footer is a compulsory part of a theme. In Saasland, you have a lot of options to edit the Footer yourself.

The default footer of Saasland has two-part (Footer Top and Footer bottom). You can edit the the Footer top area from Appearance > Widgets and the Footer bottom area from the Theme Settings > Footer Settings > Footer Bottom.
You can control the Footer area based on the following way.
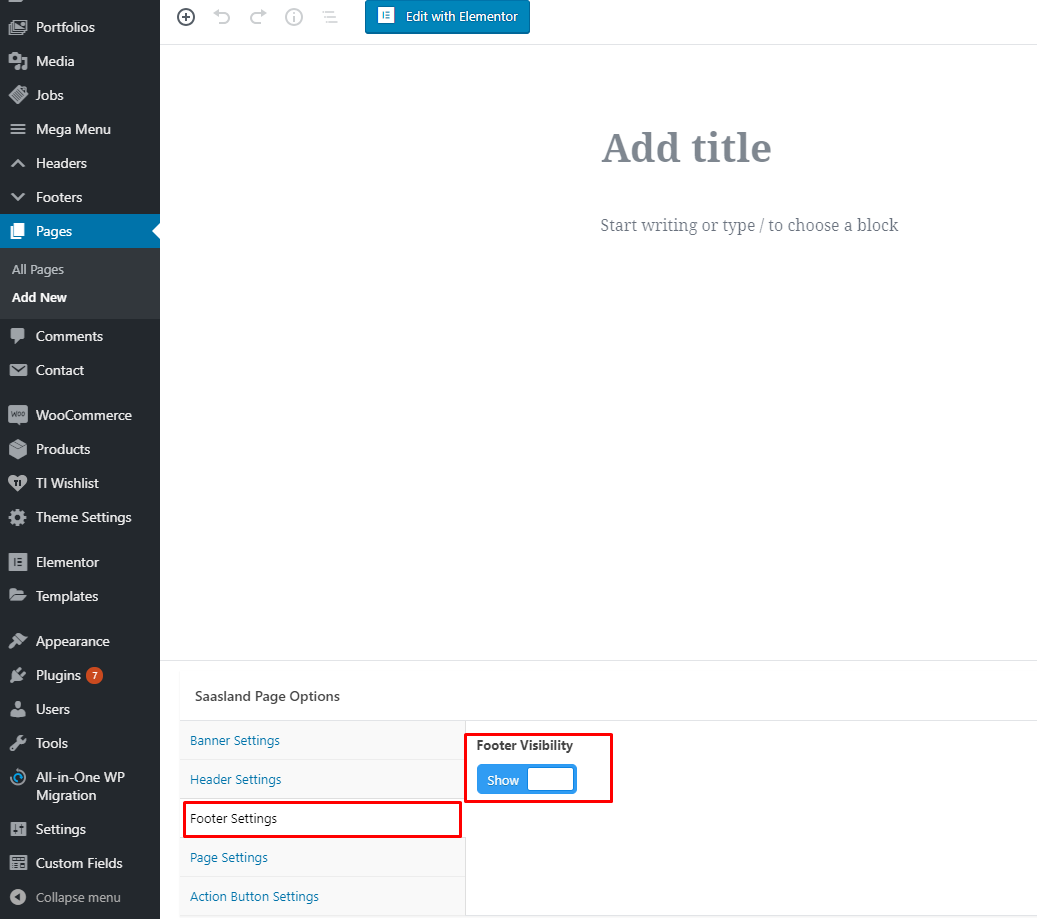
- You can hide/show Footer on individual pages. You will find the Footer hide/show option in the Saasland Page Options in the WordPress Page editor. See the screenshot below-

2. You can edit the top part of the Footer from Appearance > Widgets > Footer Widgets. Take your widgets from the left side of the Available Widgets and place those widgets into the Footer Widgets area. See the Footer Widget area below-

3. You will find the Footer Settings under the Theme Settings.

You can set a custom-made footer template on your website that you can build with Elementor. Before selecting the Footer Style/Template you have to create the Footer Style/Template from the WordPress dashboard > Footers > Add New.
